Viele Daten sind abstrakter Natur
Grundlegende Techniken der Informationsvisualisierung und Methoden zum Management großer Informationsmengen
Warum Informationsvisualisierung?
Diagramme, Graphen oder Grafen zeigen eine, oder mehrere spezielle Beziehungen zwischen Werten auf, die so leichter erfassbar werden. Text-Bildkombinationen können die Gedächtnisleistung erhöhen. Graphische Darstellungen können aber auch Strukturen sichtbar machen. Für die Ermittelung einzelner Werte sind jedoch Tabellen geeigneter, wenn die aus der menschlichen Wahrnehmung ableitbaren grundlegenden Gestaltungsregeln auch auf diese angewendet werden.
Das InfoVis-Seminar bietet Ihnen neben einer systematischen Einführung in die Stärken und Schwächen einzelner Diagrammtypen, praktisches Training von InfoVis Werkzeugen mit einer zielorientierten Optimierung des Designs qualitativer und quantitativer Information. Indem Sie das Spektrum der Entscheidungskriterien und Optionen für die unterschiedlichen Wahrnehmungsfaktoren einzuschätzen lernen, gewinnen Sie Sicherheit in der Erstellung von Diagrammen und Dashboards.
In diesem Seminar werden wir mit Ihnen bewährte Entscheidungsmatrizen für die Gestaltung zielführender Grafen im Geschäftsbereich praktisch mit dem populären Microsoft Excel anwenden. Wir bieten Ihnen aber auch einen Überblick über andere Daten-Werkbänke von Tableau und Ankhor. Nach diesem Seminar werden Sie in der Lage sein Datenbeziehungen selbstständig zu klassifizieren und geeignete grafische Attribute für ihre Codierung zu identifizieren.
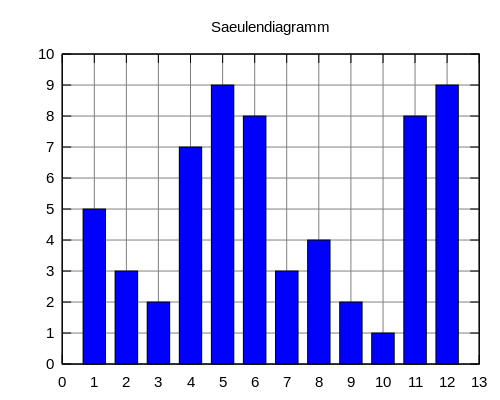
Säulendiagramme sind geeignet einzelne Werte miteinander zu vergleichen
Auch lassen sich Schwankungen und Trendverläufe gut in Säulendiagrammen darstellen. Säulendiagramme stellen Datenreihen parallel zur y-Achse (Wertachse) dar. Als gestapelte Säulen (100%) ermöglichen sie die Darstellung prozentualer Anteile von Einzelwerten einer Kategorie. In der 3D-Variante ermöglichen sie ggf. weiterer Attribute. Viele Einzelwerte, Entwicklungen und Trends lassen sich aber besser mit Liniendiagrammen veranschaulichen.
Viele Einzelwerte, Entwicklungen und Trends lassen sich aber besser mit Liniendiagrammen veranschaulichen.
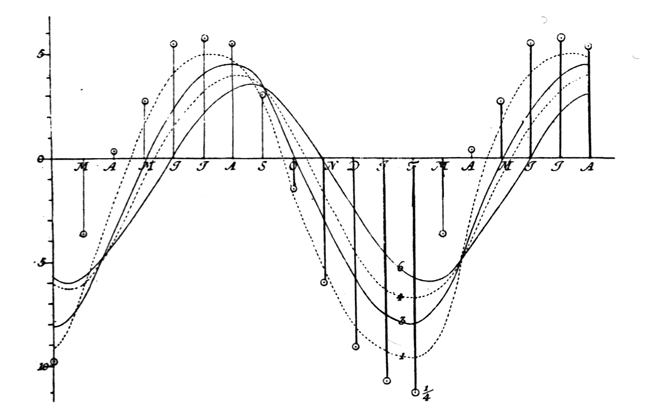
Punkt- und Liniendiagramm
Eines der ältesten Diagramme, welches die komparativen Vorteile von Punkten und Linien nutzt, ist die Darstellung periodischer Schwankungen der Bodenstemperatur in verschiedenen Tiefen von Johann Heinrich Lambert (1779).
Die heute verarbeiteten Datensätze sind größer.
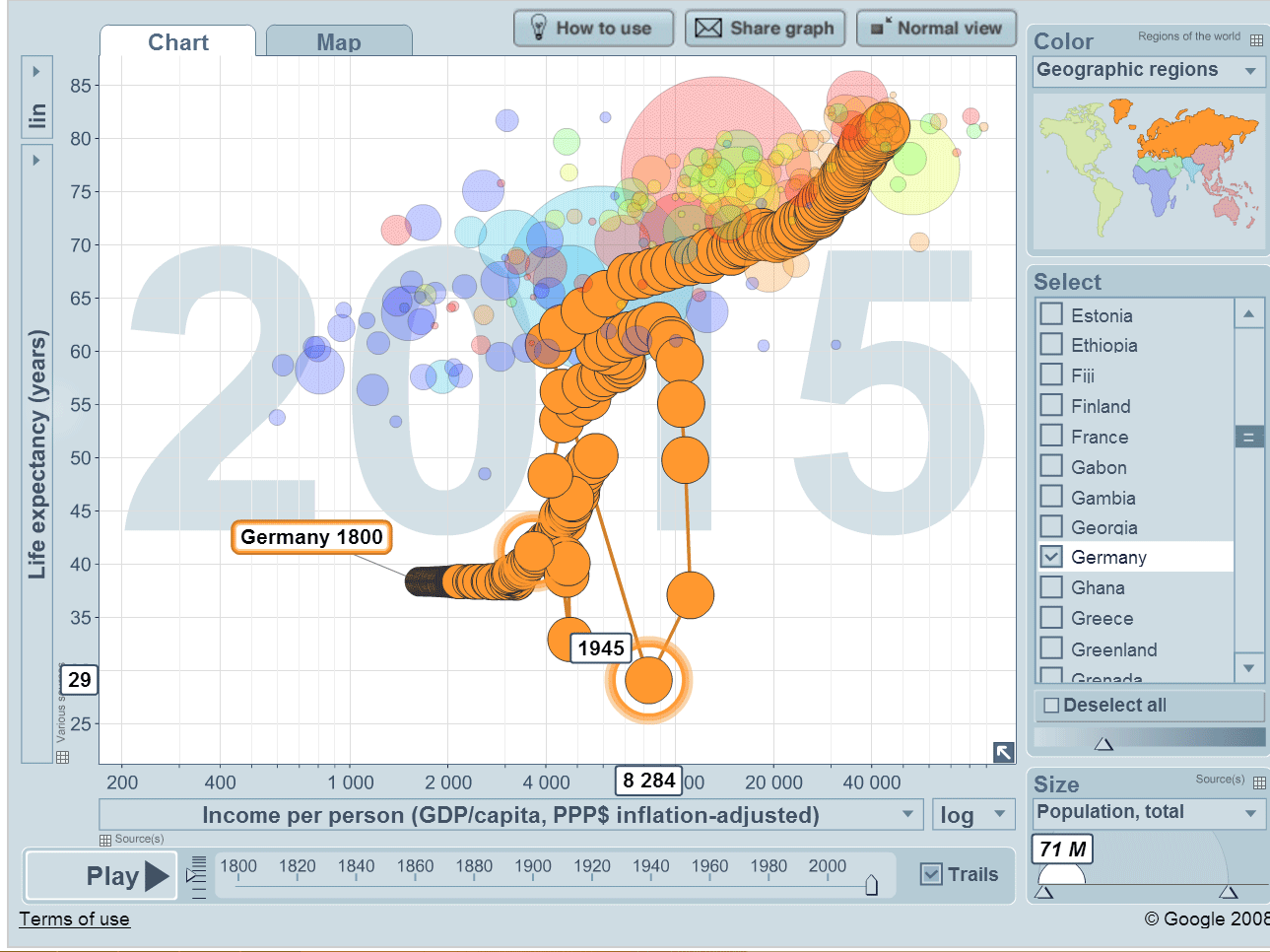
Blasendiagramm
In Blasendiagrammen werden - wie in Punkt-Diagrammen - Beziehungen zwischen (nicht linearen) Zahlenwerten verschiedener Kategorien angezeigt. Für jeden Datenpunkt werden dabei drei Werte benötigt. Zum einen bestimmen die x- und y-Werte die Lage des Datenpunkts, zum anderen wird die Größe des Datenpunkts (Durchmesser der Blase) durch den dritten Wert festgelegt.
Netzdiagramm
Ein Netzdiagramm ist eine Liniengrafik, bei der die einzelnen Datenreihen wie die Fäden eines Spinnennetzes um ein gemeinsames Zentrum dargestellt werden. Je höher der Zahlenwert ist, umso weiter ist der jeweilige Datenpunkt vom Zentrum des Netzes entfernt. Jeder Kategorie ist bei diesem Diagramm eine eigene Achse zugeordnet.
Durchsetzungsvermögen

Sie arbeiten zielgerichtet auf ein bestimmtes Ergebnis hin und erreichen es auch unter widrigen Umständen. Dazu brauchen Sie den Willen, sich gegen Widerstände zu behaupten, Sie müssen Angst und Unsicherheit überwinden und beharrlich sein. Das allein reicht aber nicht aus: Wer sich durchsetzen will, braucht fundierte Kenntnisse über geeignete Instrumente, Abläufe und mögliche Widerstände. Und er muss bereit sein, Konflikte durchzustehen.
Selbstbewusstheit

Können Sie Ihre Persönlichkeit selbst realistisch einschätzen? Erkennen und Verstehen Sie Ihre eigenen Gefühle, Bedürfnisse, Motive und Ziele? Sind Sie sich Ihrer persönlichen Stärken und Schwächen bewusst? Sie sollten sich selbst gut genug kennen, um einschätzen zu können, wie Sie selbst in bestimmten Situationen reagieren und wo Sie noch an sich selbst arbeiten müssen.
Selbststeuerung

ist Ihre Fähigkeit die eigenen Gefühle und Stimmungen über einen inneren Dialog zu beeinflussen und zu steuern. Dank dieser Fähigkeit sind wir unseren Gefühlen nicht einfach ausgeliefert, sondern können diese selbst konstruktiv beeinflussen. Zum Beispiel können wir, wenn uns etwas wütend macht, durch unseren inneren Dialog beruhigen um dann angemessen zu reagieren.
Motivation

Sich selbst zu motivieren heißt Leistungsbereitschaft und Begeisterungsfähigkeit aus sich selbst heraus entwickeln zu können. Diese Fähigkeit ist hilfreich in schwierigen Phasen eines Projektes, oder Falle unvorhergesehner Schwierigkeiten. Wenn Sie sich selbst motivieren können, werden Sie immer wieder Kraft zum Weitermachen finden. Sie verfügen dann über eine höhere Frustrationstoleranz und können zielorientiert handeln.
Empathie

Empathie oder Einfühlungsvermögen ist das Vermögen, sich in die Gefühle und Sichtweisen anderer Menschen hinein zu versetzen und angemessen zu reagieren. Es geht darum, Mitmenschen in ihrem Sein wahrzunehmen und zu akzeptieren. Dabei heißt akzeptieren nicht unbedingt gutheißen. Andere Menschen zu akzeptieren, bedeutet ihnen mit Respekt entgegenzutreten und ihr Tun und Denken zu verstehen. Hilfreich dazu sind z.B. bestimmte Fragetechniken und Kenntnisse über die Signale der Körpersprache.
Soziale Kompetenz

ermöglicht es Ihnen Kontakte und Beziehungen zu anderen Menschen zu knüpfen und diese Beziehungen dauerhaft aufrecht zu erhalten. Wir verstehen darunter ein gutes Beziehungs- und Konfliktmanagement, aber auch Führungs- und Teamqualitäten.
Kommunikationsfähigkeit

ist die unverzichtbare Voraussetzung emotionaler Intelligenz. Die Fähigkeit, sich klar und verständlich auszudrücken und ein Anliegen deutlich und transparent zu übermitteln sowie die Fähigkeit anderen Menschen aktiv und aufmerksam zuhören zu können ermöglicht es Ihnen und Ihrem Gegenüber Inhalte zu verstehen und einzuordnen.
Restplätze
Termine
Offene Seminare
Dies ist lediglich ein Ausschnitt unseres Terminangebotes. Um alle Seminarangebote zu prüfen verwenden Sie bitte die Datenmaske
| Seminarthema | Niveau | Dauer | Anfang (9:00) | Ende (16:30) | Ort | Preis | MWSt | Brutto | SNr |
|---|